Motion Software is part of the rise of the new generation of digital specialists. Through participating in the company’s regular bootcamps aspiring specialists have the chance to work in a real-life scenario. And that’s exactly what happened during Motion Software’s Bootcamp 2021 (Spring Edition). A group of up and coming digital professionals in the fields of UX/UI, software engineering and digital marketing had the task to get together and work on a real project – the creation of a newsletter application for one of our clients. Two teams were created. One of the designs was selected by our clients. As part of this tutorial we’ll be showing you the other one as it includes some great and helpful ideas.
We got the chance to talk to the participants at Bootcamp 2021 and learn what was their process during the creation of the app in each of their respective fields. Here’s what they had to share:
What was the main challenge while conceptualizing the app?
Many people face the issue of receiving annoying and irrelevant newsletters. So the challenge was obvious – How do we get rid of spam and bring back the joy of reading newsletters? The solution – not so easy, but very challenging – to create a revolutionary newsletter desktop application.
The idea was to get a brand new email by the application to subscribe to relevant newsletters. That will allow users to store all engaging newsletters in one place, following their favourite topics; to choose content based on our predefined categories and their rich collections of newsletters; to label them based on preferences, importance and scope; even to save them for later and comment on them in the forms below each text. If they are disappointed with some of the choices, no need to get frustrated – they can use the one-click unsubscribe option, and the feed will select just engaging and relevant newsletters.
Furthermore, they can add new relevant newsletters quickly and easily by pasting the relevant link. Choosing the suitable view mode for a better experience is also quick and easy- magazine, card or title – that is users’ choice!
How to build a Newsletter app?
For starters, the development of any desktop app demands a lot of planning and preparatory work. The process of building a newsletter app includes:
- Conduct market research to define the target audience and its preferences
- Evaluate competitive newsletter apps
- Define pains and gains
- Develop detailed user personas and build the ultimate product based on profiles, desires and expectations
- Finalize the unique app concept – interface, features
- Define the further strategy in terms of goals, budget, timeline, and technologies
- Prepare the kick-off strategy and start promoting the app from the early stages
- Build communication channels with users to gain quick and up-to-date feedback
- Design, develop, test, and launch the newsletters app
- Keep up with the competitors, evolve the project further with additional features and reach out new audiences
This first version is a basic newsletter app with core functionalities, must-have features, design, and branding. Additional features (for a later, upgraded version of the product) are also planned in advance.
What we had in mind while building the product?
- Intuitive user-navigation
- Ultimate UX/UI experience
- Eye-catching branding
- Personalized feed
- Well-functioning desktop app with responsive design
What we managed to create?
- Desktop app with multiple-page site structure (home page, how it works page, why choosing the app page, price models and blog)
- With a colour palette, similar to the leading competitors, but promoting personality and innovation.
Marketing Strategy
A kick-off marketing strategy based on referrals and community building was developed. Therefore, the following features were included:
- Write and respond to comments
- Share and evaluate newsletters
- Personalize the feed based on interests and recommendations
- Using filters and labels
- In the favourite view mode
Design
We created the app based on the best practices among competitors and by following the marketing strategy we defined. After a wide research of users and competitors we started working on the design of the app. Here are the steps we took:
- Different wireframes were developed based on marketing and product research and conceptualization.
- The colour palette was chosen – 90% of the competitors use “white” as their primary colour, for the CTA buttons was chosen green as a colour that would make them stand out.
- The users’ journey was recreated.
- The app was developed step by step
Design work on the newsletter app:
- First few screens follow the user’s registration
- Variety of feeds spread around different categories
- A menu opens after choosing a category.
- The user can choose from different newsletter sources.
- The user can subscribe and unsubscribe
- When subscribed the user can create and choose their own label.
- The application offers three different ways to visualize newsletters
- The following functionalities are present
- Mark as “Already read”
- “Read later”
- “Share”
- “Add comment”
- “Receive notifications when new newsletters are added”
One of our most valuable digital assets is our website. We used the same stylistics when designing it. The concept and structure of our website were defined after the analysis of our competitors’ research. The menu consists of 4 pages. This structure was chosen after having studied 15 different websites.
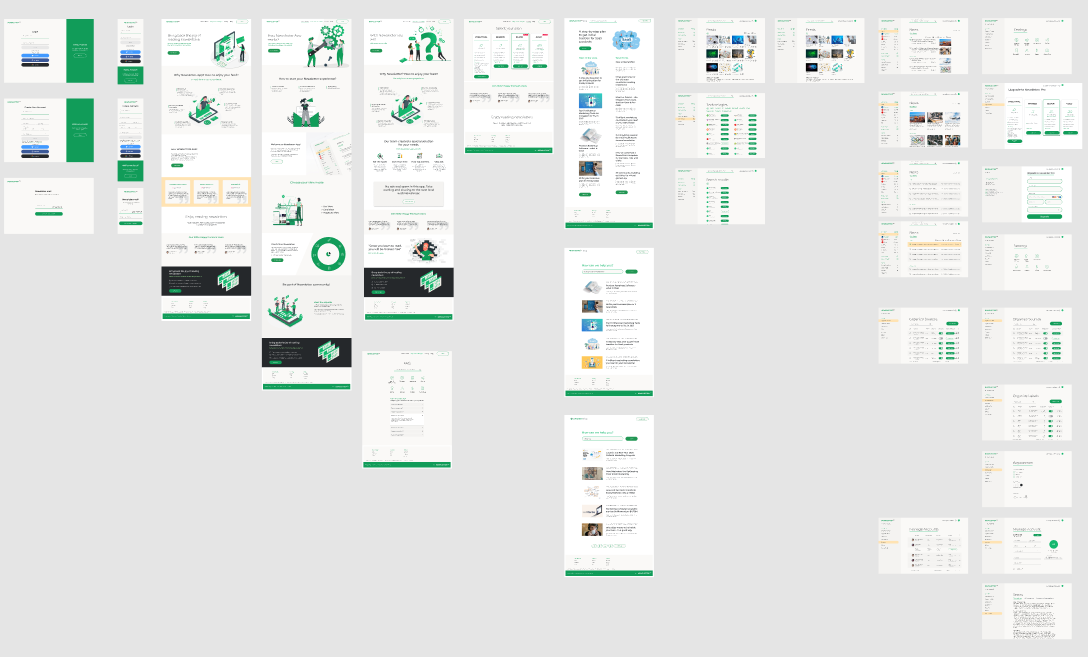
Take a look at the full template of the design of the application here.
Also check out the full Newsletter application UI
Development
How to build your own Newsletter App?
First of all you need to decide what technology stack you will be using. For our Newsletter App we used the MERN Stack:
- React for the client-side
- Express and NodeJS for the server-side
- MongoDB as a database
To keep the state of the client-side application we use Redux.
Basic functionality of the Newsletter App
- Landing page
-
-
- Intro page which explains the idea of the product
-
- Authorization with Firebase
-
-
- Registration with email and password
- Login with an already existing Facebook or Google account
- After successful registration the user choses a username for their email mask.
-
- Subscribing with the custom email
-
-
- The user can visit newsletter sites and subscribe to them using the custom Newsletter App email.
- An SMTP Server receives the data, parses it and saves it in the database.
-
- Explore Feeds
-
-
- A page that lists all feeds (categories)
- An admin can manage the feeds
-
- View a Feed
-
-
- A certain feed can be opened
- All newsletters related to it are listed
-
- Subscribing and unsubscribing to a newsletter
-
-
- Newsletters can be added to a certain label (folder)
- The unsubscribe process is the same
-
- Open a Newsletter
-
-
- List all its news sorted by date
- Those news can be managed:
– Can be hidden
– Can be marked to be read later
-
- Reading a News Article
-
- Users can read news articles
- Users can also comment on the opened news article
You can find the complete source code of the app on our GitHub page.
Hosting
We use Firebase to host the client and the Google Cloud Platform to host the server.
Written by: Motion Software’s Bootcamp 2021 (Spring Edition) participants – Iglika Kassabova, Ivanina Aleksandrova, Alexander Sinigerov and Todor Pulev